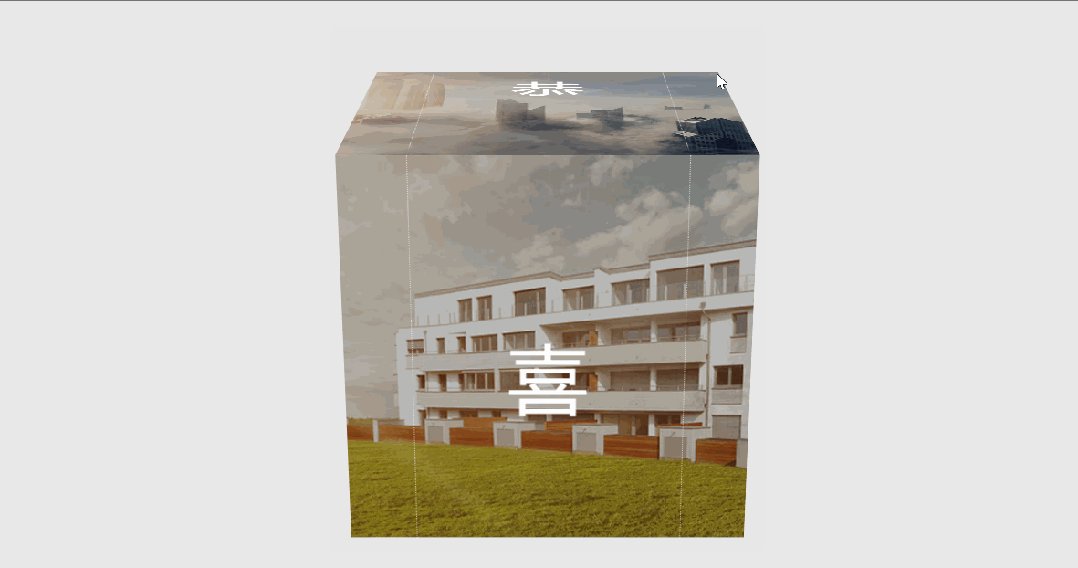
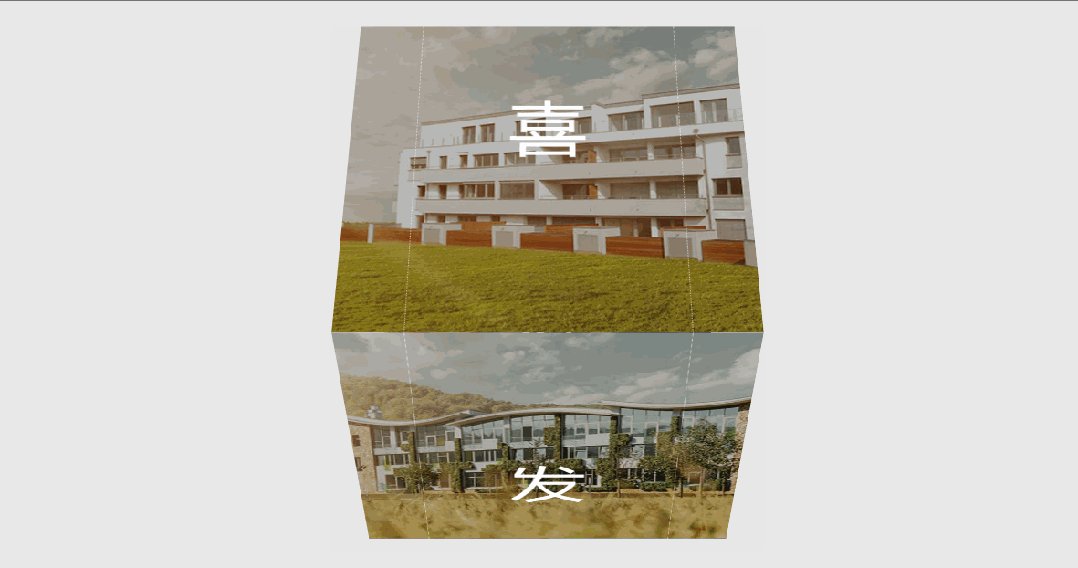
这段代码通过纯CSS实现了一个动态的3D立方体动画,立方体在旋转的同时,每个侧面的文字会动态变化位置。整体效果生动有趣,适合用于动画展示或创意页面。
大家复制代码时,可能会因格式转换出现错乱,导致样式失效。建议先少量复制代码进行测试,若未能解决问题,私信我,我会发送完整的压缩包给你。
演示效果

HTML&CSS
<br><span style="color: #61aeee;line-height: 26px;"><span leaf=""><span style="line-height: 26px;"><span leaf="">html</span></span><span leaf="">></span></span><br><span style="line-height: 26px;"><span leaf=""><span style="color: #e06c75;line-height: 26px;"><span leaf="">html</span></span><span leaf=""> </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">lang</span></span><span leaf="">=</span><span style="color: #98c379;line-height: 26px;"><span leaf="">"en"</span></span><span leaf="">></span></span><br><br><span style="line-height: 26px;"><span leaf=""><span style="color: #e06c75;line-height: 26px;"><span leaf="">head</span></span><span leaf="">></span></span><br><span leaf=""> </span><span style="line-height: 26px;"><span leaf=""><span style="color: #e06c75;line-height: 26px;"><span leaf="">meta</span></span><span leaf=""> </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">charset</span></span><span leaf="">=</span><span style="color: #98c379;line-height: 26px;"><span leaf="">"UTF-8"</span></span><span leaf="">></span></span><br><span leaf=""> </span><span style="line-height: 26px;"><span leaf=""><span style="color: #e06c75;line-height: 26px;"><span leaf="">meta</span></span><span leaf=""> </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">name</span></span><span leaf="">=</span><span style="color: #98c379;line-height: 26px;"><span leaf="">"viewport"</span></span><span leaf=""> </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">content</span></span><span leaf="">=</span><span style="color: #98c379;line-height: 26px;"><span leaf="">"width=device-width, initial-scale=1.0"</span></span><span leaf="">></span></span><br><span leaf=""> </span><span style="line-height: 26px;"><span leaf=""><span style="color: #e06c75;line-height: 26px;"><span leaf="">title</span></span><span leaf="">></span></span><span leaf="">公众号关注:前端Hardy</span><span style="line-height: 26px;"><span leaf=""></span><span style="color: #e06c75;line-height: 26px;"><span leaf="">title</span></span><span leaf="">></span></span><br><span leaf=""> </span><span style="line-height: 26px;"><span leaf=""><span style="color: #e06c75;line-height: 26px;"><span leaf="">style</span></span><span leaf="">></span></span><span style="line-height: 26px;"><br><span leaf=""> </span><span style="color: #e06c75;line-height: 26px;"><span leaf="">body</span></span><span leaf=""> {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">margin</span></span><span leaf="">: </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">0</span></span><span leaf="">;</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">padding</span></span><span leaf="">: </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">0</span></span><span leaf="">;</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">background</span></span><span leaf="">: </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">#e8e8e8</span></span><span leaf="">;</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">display</span></span><span leaf="">: flex;</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">align-items</span></span><span leaf="">: center;</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">justify-content</span></span><span leaf="">: center;</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">height</span></span><span leaf="">: </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">100vh</span></span><span leaf="">;</span><br><span leaf=""> }</span><br><br><span leaf=""> </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">.scene</span></span><span leaf=""> {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">width</span></span><span leaf="">: </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">300px</span></span><span leaf="">;</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">height</span></span><span leaf="">: </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">300px</span></span><span leaf="">;</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">margin</span></span><span leaf="">: </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">100px</span></span><span leaf=""> auto </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">0</span></span><span leaf="">;</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">perspective</span></span><span leaf="">: </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">1200px</span></span><span leaf="">;</span><br><span leaf=""> }</span><br><br><span leaf=""> </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">.cube</span></span><span leaf=""> {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">position</span></span><span leaf="">: relative;</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">width</span></span><span leaf="">: </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">300px</span></span><span leaf="">;</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">height</span></span><span leaf="">: </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">300px</span></span><span leaf="">;</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">transform-style</span></span><span leaf="">: preserve-</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">3</span></span><span leaf="">d;</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">transform</span></span><span leaf="">: </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">translateZ</span></span><span leaf="">(-</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">150px</span></span><span leaf="">) </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">rotateX</span></span><span leaf="">(</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">0deg</span></span><span leaf="">);</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">animation</span></span><span leaf="">: example </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">15s</span></span><span leaf=""> linear infinite;</span><br><span leaf=""> }</span><br><br><span leaf=""> </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">.side</span></span><span leaf=""> {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">position</span></span><span leaf="">: absolute;</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">width</span></span><span leaf="">: </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">300px</span></span><span leaf="">;</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">height</span></span><span leaf="">: </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">300px</span></span><span leaf="">;</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">box-sizing</span></span><span leaf="">: border-box;</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">background-color</span></span><span leaf="">: </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">#999</span></span><span leaf="">;</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">background-size</span></span><span leaf="">: </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">100%</span></span><span style="color: #d19a66;line-height: 26px;"><span leaf="">100%</span></span><span leaf="">;</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">background-repeat</span></span><span leaf="">: no-repeat;</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">padding</span></span><span leaf="">: </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">120px</span></span><span style="color: #d19a66;line-height: 26px;"><span leaf="">0</span></span><span leaf="">;</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">font</span></span><span leaf="">: </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">60px</span></span><span leaf="">/</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">1</span></span><span style="color: #98c379;line-height: 26px;"><span leaf="">'Trebuchet MS'</span></span><span leaf="">, sans-serif;</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">color</span></span><span leaf="">: </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">#fff</span></span><span leaf="">;</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">text-transform</span></span><span leaf="">: uppercase;</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">text-align</span></span><span leaf="">: center;</span><br><span leaf=""> }</span><br><br><span leaf=""> </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">.side</span></span><span style="color: #d19a66;line-height: 26px;"><span leaf="">::before</span></span><span leaf=""> {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">content</span></span><span leaf="">: </span><span style="color: #98c379;line-height: 26px;"><span leaf="">''</span></span><span leaf="">;</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">position</span></span><span leaf="">: absolute;</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">top</span></span><span leaf="">: </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">0</span></span><span leaf="">;</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">left</span></span><span leaf="">: </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">0</span></span><span leaf="">;</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">width</span></span><span leaf="">: </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">100%</span></span><span leaf="">;</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">height</span></span><span leaf="">: </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">100%</span></span><span leaf="">;</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">background</span></span><span leaf="">: </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">rgba</span></span><span leaf="">(</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">0</span></span><span leaf="">, </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">0</span></span><span leaf="">, </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">0</span></span><span leaf="">, </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">0.15</span></span><span leaf="">);</span><br><span leaf=""> }</span><br><br><span leaf=""> </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">.side</span></span><span style="color: #e06c75;line-height: 26px;"><span leaf="">span</span></span><span leaf=""> {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">position</span></span><span leaf="">: relative;</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">display</span></span><span leaf="">: block;</span><br><span leaf=""> }</span><br><br><span leaf=""> </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">.back</span></span><span style="color: #e06c75;line-height: 26px;"><span leaf="">span</span></span><span leaf=""> {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">animation</span></span><span leaf="">: back </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">15s</span></span><span leaf=""> linear infinite;</span><br><span leaf=""> }</span><br><br><span leaf=""> </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">.top</span></span><span style="color: #e06c75;line-height: 26px;"><span leaf="">span</span></span><span leaf=""> {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">animation</span></span><span leaf="">: top </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">15s</span></span><span leaf=""> linear infinite;</span><br><span leaf=""> }</span><br><br><span leaf=""> </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">.bottom</span></span><span style="color: #e06c75;line-height: 26px;"><span leaf="">span</span></span><span leaf=""> {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">animation</span></span><span leaf="">: bottom </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">15s</span></span><span leaf=""> linear infinite;</span><br><span leaf=""> }</span><br><br><span leaf=""> </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">.front</span></span><span style="color: #e06c75;line-height: 26px;"><span leaf="">span</span></span><span leaf=""> {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">animation</span></span><span leaf="">: front </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">15s</span></span><span leaf=""> linear infinite;</span><br><span leaf=""> }</span><br><br><span leaf=""> </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">.guides</span></span><span leaf=""> {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">position</span></span><span leaf="">: absolute;</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">top</span></span><span leaf="">: </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">0</span></span><span leaf="">;</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">left</span></span><span leaf="">: </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">50px</span></span><span leaf="">;</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">width</span></span><span leaf="">: </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">200px</span></span><span leaf="">;</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">height</span></span><span leaf="">: </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">100%</span></span><span leaf="">;</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">border-style</span></span><span leaf="">: dotted;</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">border-width</span></span><span leaf="">: </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">0</span></span><span style="color: #d19a66;line-height: 26px;"><span leaf="">1px</span></span><span leaf="">;</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">color</span></span><span leaf="">: </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">rgba</span></span><span leaf="">(</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">255</span></span><span leaf="">, </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">255</span></span><span leaf="">, </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">255</span></span><span leaf="">, </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">0.6</span></span><span leaf="">);</span><br><span leaf=""> }</span><br><br><span leaf=""> </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">.guides</span></span><span style="color: #d19a66;line-height: 26px;"><span leaf="">::before</span></span><span leaf=""> {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">content</span></span><span leaf="">: </span><span style="color: #98c379;line-height: 26px;"><span leaf="">''</span></span><span leaf="">;</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">position</span></span><span leaf="">: absolute;</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">top</span></span><span leaf="">: </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">0</span></span><span leaf="">;</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">left</span></span><span leaf="">: </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">50%</span></span><span leaf="">;</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">width</span></span><span leaf="">: </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">0</span></span><span leaf="">;</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">height</span></span><span leaf="">: </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">100%</span></span><span leaf="">;</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">border-left</span></span><span leaf="">: </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">1px</span></span><span leaf=""> dotted;</span><br><span leaf=""> }</span><br><br><span leaf=""> </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">.back</span></span><span leaf=""> {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">transform</span></span><span leaf="">: </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">translateZ</span></span><span leaf="">(-</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">150px</span></span><span leaf="">) </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">rotateX</span></span><span leaf="">(</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">180deg</span></span><span leaf="">);</span><br><span leaf=""> }</span><br><br><span leaf=""> </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">.top</span></span><span leaf=""> {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">transform</span></span><span leaf="">: </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">translateY</span></span><span leaf="">(-</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">150px</span></span><span leaf="">) </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">rotateX</span></span><span leaf="">(</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">90deg</span></span><span leaf="">);</span><br><span leaf=""> }</span><br><br><span leaf=""> </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">.bottom</span></span><span leaf=""> {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">transform</span></span><span leaf="">: </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">translateY</span></span><span leaf="">(</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">150px</span></span><span leaf="">) </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">rotateX</span></span><span leaf="">(</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">270deg</span></span><span leaf="">);</span><br><span leaf=""> }</span><br><br><span leaf=""> </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">.front</span></span><span leaf=""> {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">transform</span></span><span leaf="">: </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">translateZ</span></span><span leaf="">(</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">150px</span></span><span leaf="">);</span><br><span leaf=""> }</span><br><br><span leaf=""> </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">.back</span></span><span leaf=""> {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">background-image</span></span><span leaf="">: </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">url</span></span><span leaf="">(http://askd.rocks/pres/rd-ft/assets/pictures/back.jpg);</span><br><span leaf=""> }</span><br><br><span leaf=""> </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">.top</span></span><span leaf=""> {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">background-image</span></span><span leaf="">: </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">url</span></span><span leaf="">(http://askd.rocks/pres/rd-ft/assets/pictures/top.jpg);</span><br><span leaf=""> }</span><br><br><span leaf=""> </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">.bottom</span></span><span leaf=""> {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">background-image</span></span><span leaf="">: </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">url</span></span><span leaf="">(http://askd.rocks/pres/rd-ft/assets/pictures/bottom.jpg);</span><br><span leaf=""> }</span><br><br><span leaf=""> </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">.front</span></span><span leaf=""> {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">background-image</span></span><span leaf="">: </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">url</span></span><span leaf="">(http://askd.rocks/pres/rd-ft/assets/pictures/front.jpg);</span><br><span leaf=""> }</span><br><br><span leaf=""> </span><span style="color: #c678dd;line-height: 26px;"><span leaf="">@keyframes</span></span><span leaf=""> example {</span><br><span leaf=""> 0% {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">transform</span></span><span leaf="">: </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">translateZ</span></span><span leaf="">(-</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">150px</span></span><span leaf="">) </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">rotateX</span></span><span leaf="">(</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">0deg</span></span><span leaf="">);</span><br><span leaf=""> }</span><br><br><span leaf=""> 15% {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">transform</span></span><span leaf="">: </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">translateZ</span></span><span leaf="">(-</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">150px</span></span><span leaf="">) </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">rotateX</span></span><span leaf="">(</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">90deg</span></span><span leaf="">);</span><br><span leaf=""> }</span><br><br><span leaf=""> 25% {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">transform</span></span><span leaf="">: </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">translateZ</span></span><span leaf="">(-</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">150px</span></span><span leaf="">) </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">rotateX</span></span><span leaf="">(</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">90deg</span></span><span leaf="">);</span><br><span leaf=""> }</span><br><br><span leaf=""> 40% {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">transform</span></span><span leaf="">: </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">translateZ</span></span><span leaf="">(-</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">150px</span></span><span leaf="">) </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">rotateX</span></span><span leaf="">(</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">180deg</span></span><span leaf="">);</span><br><span leaf=""> }</span><br><br><span leaf=""> 50% {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">transform</span></span><span leaf="">: </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">translateZ</span></span><span leaf="">(-</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">150px</span></span><span leaf="">) </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">rotateX</span></span><span leaf="">(</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">180deg</span></span><span leaf="">);</span><br><span leaf=""> }</span><br><br><span leaf=""> 65% {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">transform</span></span><span leaf="">: </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">translateZ</span></span><span leaf="">(-</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">150px</span></span><span leaf="">) </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">rotateX</span></span><span leaf="">(</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">270deg</span></span><span leaf="">);</span><br><span leaf=""> }</span><br><br><span leaf=""> 75% {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">transform</span></span><span leaf="">: </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">translateZ</span></span><span leaf="">(-</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">150px</span></span><span leaf="">) </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">rotateX</span></span><span leaf="">(</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">270deg</span></span><span leaf="">);</span><br><span leaf=""> }</span><br><br><span leaf=""> 90% {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">transform</span></span><span leaf="">: </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">translateZ</span></span><span leaf="">(-</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">150px</span></span><span leaf="">) </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">rotateX</span></span><span leaf="">(</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">360deg</span></span><span leaf="">);</span><br><span leaf=""> }</span><br><br><span leaf=""> 100% {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">transform</span></span><span leaf="">: </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">translateZ</span></span><span leaf="">(-</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">150px</span></span><span leaf="">) </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">rotateX</span></span><span leaf="">(</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">360deg</span></span><span leaf="">);</span><br><span leaf=""> }</span><br><span leaf=""> }</span><br><br><span leaf=""> </span><span style="color: #c678dd;line-height: 26px;"><span leaf="">@keyframes</span></span><span leaf=""> front {</span><br><span leaf=""> 0% {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">transform</span></span><span leaf="">: </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">translateY</span></span><span leaf="">(</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">0px</span></span><span leaf="">)</span><br><span leaf=""> }</span><br><br><span leaf=""> 15% {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">transform</span></span><span leaf="">: </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">translateY</span></span><span leaf="">(-</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">100px</span></span><span leaf="">);</span><br><span leaf=""> }</span><br><br><span leaf=""> 25% {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">transform</span></span><span leaf="">: </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">translateY</span></span><span leaf="">(-</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">100px</span></span><span leaf="">);</span><br><span leaf=""> }</span><br><br><span leaf=""> 40% {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">transform</span></span><span leaf="">: </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">translateY</span></span><span leaf="">(</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">0px</span></span><span leaf="">);</span><br><span leaf=""> }</span><br><br><span leaf=""> 50% {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">transform</span></span><span leaf="">: </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">translateY</span></span><span leaf="">(</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">0px</span></span><span leaf="">);</span><br><span leaf=""> }</span><br><br><span leaf=""> 65% {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">transform</span></span><span leaf="">: </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">translateY</span></span><span leaf="">(</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">100px</span></span><span leaf="">);</span><br><span leaf=""> }</span><br><br><span leaf=""> 75% {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">transform</span></span><span leaf="">: </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">translateY</span></span><span leaf="">(</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">100px</span></span><span leaf="">);</span><br><span leaf=""> }</span><br><br><span leaf=""> 90% {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">transform</span></span><span leaf="">: </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">translateY</span></span><span leaf="">(</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">0px</span></span><span leaf="">);</span><br><span leaf=""> }</span><br><br><span leaf=""> 100% {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">transform</span></span><span leaf="">: </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">translateY</span></span><span leaf="">(</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">0px</span></span><span leaf="">);</span><br><span leaf=""> }</span><br><span leaf=""> }</span><br><br><span leaf=""> </span><span style="color: #c678dd;line-height: 26px;"><span leaf="">@keyframes</span></span><span leaf=""> bottom {</span><br><span leaf=""> 0% {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">transform</span></span><span leaf="">: </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">translateY</span></span><span leaf="">(</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">100px</span></span><span leaf="">)</span><br><span leaf=""> }</span><br><br><span leaf=""> 15% {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">transform</span></span><span leaf="">: </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">translateY</span></span><span leaf="">(</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">0px</span></span><span leaf="">);</span><br><span leaf=""> }</span><br><br><span leaf=""> 25% {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">transform</span></span><span leaf="">: </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">translateY</span></span><span leaf="">(</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">0px</span></span><span leaf="">);</span><br><span leaf=""> }</span><br><br><span leaf=""> 40% {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">transform</span></span><span leaf="">: </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">translateY</span></span><span leaf="">(-</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">100px</span></span><span leaf="">);</span><br><span leaf=""> }</span><br><br><span leaf=""> 50% {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">transform</span></span><span leaf="">: </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">translateY</span></span><span leaf="">(-</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">100px</span></span><span leaf="">);</span><br><span leaf=""> }</span><br><br><span leaf=""> 65% {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">transform</span></span><span leaf="">: </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">translateY</span></span><span leaf="">(</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">0px</span></span><span leaf="">);</span><br><span leaf=""> }</span><br><br><span leaf=""> 75% {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">transform</span></span><span leaf="">: </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">translateY</span></span><span leaf="">(</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">0px</span></span><span leaf="">);</span><br><span leaf=""> }</span><br><br><span leaf=""> 90% {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">transform</span></span><span leaf="">: </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">translateY</span></span><span leaf="">(</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">100px</span></span><span leaf="">);</span><br><span leaf=""> }</span><br><br><span leaf=""> 100% {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">transform</span></span><span leaf="">: </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">translateY</span></span><span leaf="">(</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">100px</span></span><span leaf="">);</span><br><span leaf=""> }</span><br><span leaf=""> }</span><br><br><span leaf=""> </span><span style="color: #c678dd;line-height: 26px;"><span leaf="">@keyframes</span></span><span leaf=""> back {</span><br><span leaf=""> 0% {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">transform</span></span><span leaf="">: </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">translateY</span></span><span leaf="">(</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">0px</span></span><span leaf="">)</span><br><span leaf=""> }</span><br><br><span leaf=""> 15% {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">transform</span></span><span leaf="">: </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">translateY</span></span><span leaf="">(</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">100px</span></span><span leaf="">);</span><br><span leaf=""> }</span><br><br><span leaf=""> 25% {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">transform</span></span><span leaf="">: </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">translateY</span></span><span leaf="">(</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">100px</span></span><span leaf="">);</span><br><span leaf=""> }</span><br><br><span leaf=""> 40% {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">transform</span></span><span leaf="">: </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">translateY</span></span><span leaf="">(</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">0px</span></span><span leaf="">);</span><br><span leaf=""> }</span><br><br><span leaf=""> 50% {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">transform</span></span><span leaf="">: </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">translateY</span></span><span leaf="">(</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">0px</span></span><span leaf="">);</span><br><span leaf=""> }</span><br><br><span leaf=""> 65% {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">transform</span></span><span leaf="">: </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">translateY</span></span><span leaf="">(-</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">100px</span></span><span leaf="">);</span><br><span leaf=""> }</span><br><br><span leaf=""> 75% {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">transform</span></span><span leaf="">: </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">translateY</span></span><span leaf="">(-</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">100px</span></span><span leaf="">);</span><br><span leaf=""> }</span><br><br><span leaf=""> 90% {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">transform</span></span><span leaf="">: </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">translateY</span></span><span leaf="">(</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">0px</span></span><span leaf="">);</span><br><span leaf=""> }</span><br><br><span leaf=""> 100% {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">transform</span></span><span leaf="">: </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">translateY</span></span><span leaf="">(</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">0px</span></span><span leaf="">);</span><br><span leaf=""> }</span><br><span leaf=""> }</span><br><br><span leaf=""> </span><span style="color: #c678dd;line-height: 26px;"><span leaf="">@keyframes</span></span><span leaf=""> top {</span><br><span leaf=""> 0% {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">transform</span></span><span leaf="">: </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">translateY</span></span><span leaf="">(-</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">100px</span></span><span leaf="">)</span><br><span leaf=""> }</span><br><br><span leaf=""> 15% {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">transform</span></span><span leaf="">: </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">translateY</span></span><span leaf="">(</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">0px</span></span><span leaf="">);</span><br><span leaf=""> }</span><br><br><span leaf=""> 25% {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">transform</span></span><span leaf="">: </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">translateY</span></span><span leaf="">(</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">0px</span></span><span leaf="">);</span><br><span leaf=""> }</span><br><br><span leaf=""> 40% {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">transform</span></span><span leaf="">: </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">translateY</span></span><span leaf="">(</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">100px</span></span><span leaf="">);</span><br><span leaf=""> }</span><br><br><span leaf=""> 50% {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">transform</span></span><span leaf="">: </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">translateY</span></span><span leaf="">(</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">100px</span></span><span leaf="">);</span><br><span leaf=""> }</span><br><br><span leaf=""> 65% {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">transform</span></span><span leaf="">: </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">translateY</span></span><span leaf="">(</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">0px</span></span><span leaf="">);</span><br><span leaf=""> }</span><br><br><span leaf=""> 75% {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">transform</span></span><span leaf="">: </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">translateY</span></span><span leaf="">(</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">0px</span></span><span leaf="">);</span><br><span leaf=""> }</span><br><br><span leaf=""> 90% {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">transform</span></span><span leaf="">: </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">translateY</span></span><span leaf="">(-</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">100px</span></span><span leaf="">);</span><br><span leaf=""> }</span><br><br><span leaf=""> 100% {</span><br><span leaf=""> </span><span style="color: #98c379;line-height: 26px;"><span leaf="">transform</span></span><span leaf="">: </span><span style="color: #e6c07b;line-height: 26px;"><span leaf="">translateY</span></span><span leaf="">(-</span><span style="color: #d19a66;line-height: 26px;"><span leaf="">100px</span></span><span leaf="">);</span><br><span leaf=""> }</span><br><span leaf=""> }</span><br><span leaf=""> </span></span><span style="line-height: 26px;"><span leaf=""></span><span style="color: #e06c75;line-height: 26px;"><span leaf="">style</span></span><span leaf="">></span></span><br><span style="line-height: 26px;"><span leaf=""></span><span style="color: #e06c75;line-height: 26px;"><span leaf="">head</span></span><span leaf="">></span></span><br><br><span style="line-height: 26px;"><span leaf=""><span style="color: #e06c75;line-height: 26px;"><span leaf="">body</span></span><span leaf="">></span></span><br><span leaf=""> </span><span style="line-height: 26px;"><span leaf=""><span style="color: #e06c75;line-height: 26px;"><span leaf="">div</span></span><span leaf=""> </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">class</span></span><span leaf="">=</span><span style="color: #98c379;line-height: 26px;"><span leaf="">"scene"</span></span><span leaf="">></span></span><br><span leaf=""> </span><span style="line-height: 26px;"><span leaf=""><span style="color: #e06c75;line-height: 26px;"><span leaf="">div</span></span><span leaf=""> </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">class</span></span><span leaf="">=</span><span style="color: #98c379;line-height: 26px;"><span leaf="">"cube"</span></span><span leaf="">></span></span><br><span leaf=""> </span><span style="line-height: 26px;"><span leaf=""><span style="color: #e06c75;line-height: 26px;"><span leaf="">div</span></span><span leaf=""> </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">class</span></span><span leaf="">=</span><span style="color: #98c379;line-height: 26px;"><span leaf="">"side back"</span></span><span leaf="">></span></span><br><span leaf=""> </span><span style="line-height: 26px;"><span leaf=""><span style="color: #e06c75;line-height: 26px;"><span leaf="">div</span></span><span leaf=""> </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">class</span></span><span leaf="">=</span><span style="color: #98c379;line-height: 26px;"><span leaf="">"guides"</span></span><span leaf="">></span></span><span style="line-height: 26px;"><span leaf=""></span><span style="color: #e06c75;line-height: 26px;"><span leaf="">div</span></span><span leaf="">></span></span><br><span leaf=""> </span><span style="line-height: 26px;"><span leaf=""><span style="color: #e06c75;line-height: 26px;"><span leaf="">span</span></span><span leaf="">></span></span><span leaf="">发</span><span style="line-height: 26px;"><span leaf=""></span><span style="color: #e06c75;line-height: 26px;"><span leaf="">span</span></span><span leaf="">></span></span><br><span leaf=""> </span><span style="line-height: 26px;"><span leaf=""></span><span style="color: #e06c75;line-height: 26px;"><span leaf="">div</span></span><span leaf="">></span></span><br><span leaf=""> </span><span style="line-height: 26px;"><span leaf=""><span style="color: #e06c75;line-height: 26px;"><span leaf="">div</span></span><span leaf=""> </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">class</span></span><span leaf="">=</span><span style="color: #98c379;line-height: 26px;"><span leaf="">"side top"</span></span><span leaf="">></span></span><br><span leaf=""> </span><span style="line-height: 26px;"><span leaf=""><span style="color: #e06c75;line-height: 26px;"><span leaf="">div</span></span><span leaf=""> </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">class</span></span><span leaf="">=</span><span style="color: #98c379;line-height: 26px;"><span leaf="">"guides"</span></span><span leaf="">></span></span><span style="line-height: 26px;"><span leaf=""></span><span style="color: #e06c75;line-height: 26px;"><span leaf="">div</span></span><span leaf="">></span></span><br><span leaf=""> </span><span style="line-height: 26px;"><span leaf=""><span style="color: #e06c75;line-height: 26px;"><span leaf="">span</span></span><span leaf="">></span></span><span leaf="">财</span><span style="line-height: 26px;"><span leaf=""></span><span style="color: #e06c75;line-height: 26px;"><span leaf="">span</span></span><span leaf="">></span></span><br><span leaf=""> </span><span style="line-height: 26px;"><span leaf=""></span><span style="color: #e06c75;line-height: 26px;"><span leaf="">div</span></span><span leaf="">></span></span><br><span leaf=""> </span><span style="line-height: 26px;"><span leaf=""><span style="color: #e06c75;line-height: 26px;"><span leaf="">div</span></span><span leaf=""> </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">class</span></span><span leaf="">=</span><span style="color: #98c379;line-height: 26px;"><span leaf="">"side bottom"</span></span><span leaf="">></span></span><br><span leaf=""> </span><span style="line-height: 26px;"><span leaf=""><span style="color: #e06c75;line-height: 26px;"><span leaf="">div</span></span><span leaf=""> </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">class</span></span><span leaf="">=</span><span style="color: #98c379;line-height: 26px;"><span leaf="">"guides"</span></span><span leaf="">></span></span><span style="line-height: 26px;"><span leaf=""></span><span style="color: #e06c75;line-height: 26px;"><span leaf="">div</span></span><span leaf="">></span></span><br><span leaf=""> </span><span style="line-height: 26px;"><span leaf=""><span style="color: #e06c75;line-height: 26px;"><span leaf="">span</span></span><span leaf="">></span></span><span leaf="">喜</span><span style="line-height: 26px;"><span leaf=""></span><span style="color: #e06c75;line-height: 26px;"><span leaf="">span</span></span><span leaf="">></span></span><br><span leaf=""> </span><span style="line-height: 26px;"><span leaf=""></span><span style="color: #e06c75;line-height: 26px;"><span leaf="">div</span></span><span leaf="">></span></span><br><span leaf=""> </span><span style="line-height: 26px;"><span leaf=""><span style="color: #e06c75;line-height: 26px;"><span leaf="">div</span></span><span leaf=""> </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">class</span></span><span leaf="">=</span><span style="color: #98c379;line-height: 26px;"><span leaf="">"side front"</span></span><span leaf="">></span></span><br><span leaf=""> </span><span style="line-height: 26px;"><span leaf=""><span style="color: #e06c75;line-height: 26px;"><span leaf="">div</span></span><span leaf=""> </span><span style="color: #d19a66;line-height: 26px;"><span leaf="">class</span></span><span leaf="">=</span><span style="color: #98c379;line-height: 26px;"><span leaf="">"guides"</span></span><span leaf="">></span></span><span style="line-height: 26px;"><span leaf=""></span><span style="color: #e06c75;line-height: 26px;"><span leaf="">div</span></span><span leaf="">></span></span><br><span leaf=""> </span><span style="line-height: 26px;"><span leaf=""><span style="color: #e06c75;line-height: 26px;"><span leaf="">span</span></span><span leaf="">></span></span><span leaf="">恭</span><span style="line-height: 26px;"><span leaf=""></span><span style="color: #e06c75;line-height: 26px;"><span leaf="">span</span></span><span leaf="">></span></span><br><span leaf=""> </span><span style="line-height: 26px;"><span leaf=""></span><span style="color: #e06c75;line-height: 26px;"><span leaf="">div</span></span><span leaf="">></span></span><br><span leaf=""> </span><span style="line-height: 26px;"><span leaf=""></span><span style="color: #e06c75;line-height: 26px;"><span leaf="">div</span></span><span leaf="">></span></span><br><span leaf=""> </span><span style="line-height: 26px;"><span leaf=""></span><span style="color: #e06c75;line-height: 26px;"><span leaf="">div</span></span><span leaf="">></span></span><br><span style="line-height: 26px;"><span leaf=""></span><span style="color: #e06c75;line-height: 26px;"><span leaf="">body</span></span><span leaf="">></span></span><br><br><span style="line-height: 26px;"><span leaf=""></span><span style="color: #e06c75;line-height: 26px;"><span leaf="">html</span></span><span leaf="">></span></span><br><br></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
title>公众号关注:前端Hardytitle>
style>
body {
margin: 0;
padding: 0;
background: #e8e8e8;
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
}
.scene {
width: 300px;
height: 300px;
margin: 100px auto 0;
perspective: 1200px;
}
.cube {
position: relative;
width: 300px;
height: 300px;
transform-style: preserve-3d;
transform: translateZ(-150px) rotateX(0deg);
animation: example 15s linear infinite;
}
.side {
position: absolute;
width: 300px;
height: 300px;
box-sizing: border-box;
background-color: #999;
background-size: 100%100%;
background-repeat: no-repeat;
padding: 120px0;
font: 60px/1'Trebuchet MS', sans-serif;
color: #fff;
text-transform: uppercase;
text-align: center;
}
.side::before {
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.15);
}
.sidespan {
position: relative;
display: block;
}
.backspan {
animation: back 15s linear infinite;
}
.topspan {
animation: top 15s linear infinite;
}
.bottomspan {
animation: bottom 15s linear infinite;
}
.frontspan {
animation: front 15s linear infinite;
}
.guides {
position: absolute;
top: 0;
left: 50px;
width: 200px;
height: 100%;
border-style: dotted;
border-width: 01px;
color: rgba(255, 255, 255, 0.6);
}
.guides::before {
content: '';
position: absolute;
top: 0;
left: 50%;
width: 0;
height: 100%;
border-left: 1px dotted;
}
.back {
transform: translateZ(-150px) rotateX(180deg);
}
.top {
transform: translateY(-150px) rotateX(90deg);
}
.bottom {
transform: translateY(150px) rotateX(270deg);
}
.front {
transform: translateZ(150px);
}
.back {
background-image: url(http://askd.rocks/pres/rd-ft/assets/pictures/back.jpg);
}
.top {
background-image: url(http://askd.rocks/pres/rd-ft/assets/pictures/top.jpg);
}
.bottom {
background-image: url(http://askd.rocks/pres/rd-ft/assets/pictures/bottom.jpg);
}
.front {
background-image: url(http://askd.rocks/pres/rd-ft/assets/pictures/front.jpg);
}
@keyframes example {
0% {
transform: translateZ(-150px) rotateX(0deg);
}
15% {
transform: translateZ(-150px) rotateX(90deg);
}
25% {
transform: translateZ(-150px) rotateX(90deg);
}
40% {
transform: translateZ(-150px) rotateX(180deg);
}
50% {
transform: translateZ(-150px) rotateX(180deg);
}
65% {
transform: translateZ(-150px) rotateX(270deg);
}
75% {
transform: translateZ(-150px) rotateX(270deg);
}
90% {
transform: translateZ(-150px) rotateX(360deg);
}
100% {
transform: translateZ(-150px) rotateX(360deg);
}
}
@keyframes front {
0% {
transform: translateY(0px)
}
15% {
transform: translateY(-100px);
}
25% {
transform: translateY(-100px);
}
40% {
transform: translateY(0px);
}
50% {
transform: translateY(0px);
}
65% {
transform: translateY(100px);
}
75% {
transform: translateY(100px);
}
90% {
transform: translateY(0px);
}
100% {
transform: translateY(0px);
}
}
@keyframes bottom {
0% {
transform: translateY(100px)
}
15% {
transform: translateY(0px);
}
25% {
transform: translateY(0px);
}
40% {
transform: translateY(-100px);
}
50% {
transform: translateY(-100px);
}
65% {
transform: translateY(0px);
}
75% {
transform: translateY(0px);
}
90% {
transform: translateY(100px);
}
100% {
transform: translateY(100px);
}
}
@keyframes back {
0% {
transform: translateY(0px)
}
15% {
transform: translateY(100px);
}
25% {
transform: translateY(100px);
}
40% {
transform: translateY(0px);
}
50% {
transform: translateY(0px);
}
65% {
transform: translateY(-100px);
}
75% {
transform: translateY(-100px);
}
90% {
transform: translateY(0px);
}
100% {
transform: translateY(0px);
}
}
@keyframes top {
0% {
transform: translateY(-100px)
}
15% {
transform: translateY(0px);
}
25% {
transform: translateY(0px);
}
40% {
transform: translateY(100px);
}
50% {
transform: translateY(100px);
}
65% {
transform: translateY(0px);
}
75% {
transform: translateY(0px);
}
90% {
transform: translateY(-100px);
}
100% {
transform: translateY(-100px);
}
}
style>
head>
body>
div class="scene">
div class="cube">
div class="side back">
div class="guides">div>
span>发span>
div>
div class="side top">
div class="guides">div>
span>财span>
div>
div class="side bottom">
div class="guides">div>
span>喜span>
div>
div class="side front">
div class="guides">div>
span>恭span>
div>
div>
div>
body>
html>
HTML 结构
-
scene:整个3D场景的容器,用于设置透视效果(perspective)。 -
cube:立方体的容器,包含四个侧面(front、back、top、bottom)。 -
side:立方体的每个侧面,分别表示立方体的前面、后面、顶部和底部。 -
guides:辅助线,用于指示每个侧面的中心位置。 -
span:每个侧面的文字内容。
CSS 样式
-
body:设置页面背景颜色、布局方式(居中对齐)和全屏高度。 -
.scene:定义3D场景的容器,设置宽高和透视效果。 -
.cube:定义立方体的样式,包括宽高、3D变换和动画(example)。 -
.side:定义立方体每个侧面的样式,包括宽高、背景颜色和文字样式。 -
.side::before:为每个侧面添加半透明的覆盖层,增强视觉效果。 -
.side span:定义侧面文字的样式,使其居中显示。 -
.back、.top、.bottom、.front:分别定义立方体的后面、顶部、底部和前面的样式,包括背景图片和3D变换。 -
.guides:定义辅助线的样式,用于指示每个侧面的中心位置。 -
@keyframes example:定义立方体的旋转动画,使立方体在X轴上循环旋转。 -
@keyframes front、@keyframes top、@keyframes bottom、@keyframes back:分别为每个侧面的文字定义动画,使其在立方体旋转时动态变化位置。
各位互联网搭子,要是这篇文章成功引起了你的注意,别犹豫,关注、点赞、评论、分享走一波,让我们把这份默契延续下去,一起在知识的海洋里乘风破浪!