- java源码 程序类型
- - 系统框架
- java 开发语言
- MySql 数据库
- 107MB 文件大小
- 整站源码 源码规格
- 提供管理权限 安装方式
商品介绍
简体中文 | English
简介
基于 Spring Boot + Vue 前后端分离的内容管理系统
内容管理:文章、图片、资源等多种类型的内容管理;
栏目管理:自定义栏目,对栏目进行增删改查等操作;
用户管理:管理后台用户,包括添加、删除、修改、权限分配等功能;
数据统计:对网站访问量、用户行为等进行统计分析;
模板管理:自定义网站模板,方便快速搭建网站;
SEO优化:网站标题、关键词、描述等SEO优化功能。
源码

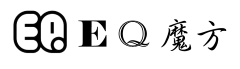
PC端
后台
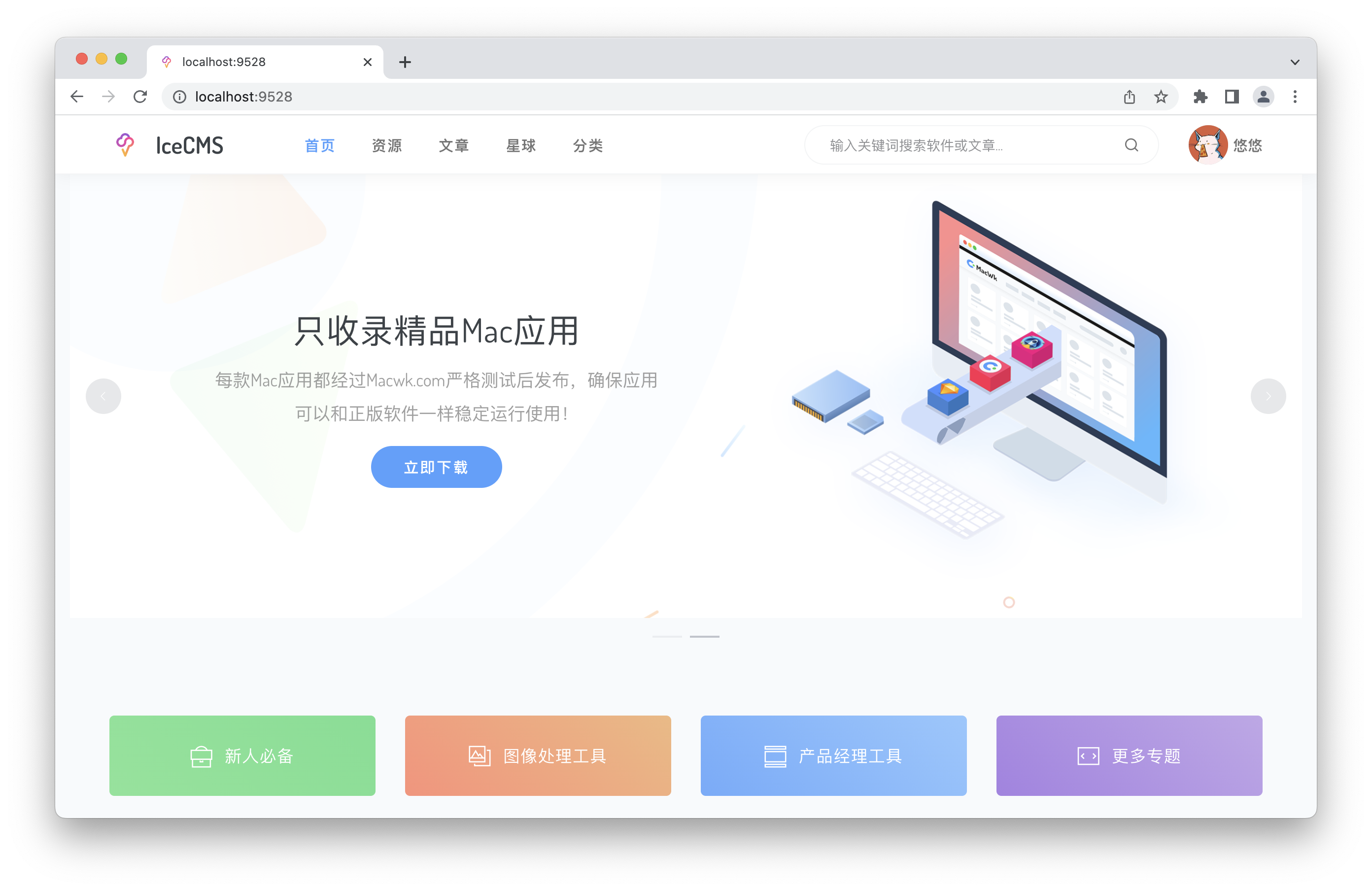
UniApp H5、小程序移动端
后端
- 核心框架:Spring Boot
- 安全框架:Spring Security
- Token 认证:jjwt
- 持久层框架:MyBatis
- 分页插件:PageHelper
- NoSQL缓存:Redis
- Markdown 转 HTML:commonmark-java
- 离线 IP 地址库:ip2region
基于 JDK8 开发,8以上要添加依赖:
<dependency>
<groupId>javax.xml.bind</groupId>
<artifactId>jaxb-api</artifactId>
<version>2.3.0</version>
</dependency>
前端
核心框架:Vue2.x、Vue Router、Vuex
Vue 项目基于 @vue/cli4.x 构建
JS 依赖及参考的 css:axios、moment、nprogress、v-viewer、prismjs、APlayer、MetingJS、lodash、mavonEditor、echarts、tocbot、iCSS
后台 UI
后台 CMS 部分基于 vue-admin-template
UI 框架为 Element UI
前台 UI
Element UI:部分使用,一些小组件,更改了ui样式,便于快速实现效果
最近更新
增加标签功能
完善部分ui
docker 前端部署方式
docker compose 一键部署
目录结构
iceCMS/
├── HELP.md
├── IceCMS-java.iml
├── IceCMS-main --java主程序启动入口
│ ├── IceCMS-main.iml
│ ├── main.iml
│ ├── pom.xml
│ ├── src
│ └── target
├── IcePay-ment --java支付模块
│ ├── IcePay-ment.iml
│ ├── pom.xml
│ ├── src
│ └── target
├── IceWk-ment --java前端api模块
│ ├── IceWk-ment.iml
│ ├── pom.xml
│ ├── src
│ └── target
├── IceWk-uniApp --h5Uniapp模块
│ ├── App.vue
│ ├── LICENSE
│ ├── components
│ ├── main.js
│ ├── manifest.json
│ ├── nPro
│ ├── package-lock.json
│ ├── package.json
│ ├── pages
│ ├── pages.json
│ ├── static
│ ├── store
│ ├── subPage
│ ├── template.h5.html
│ ├── theme
│ ├── uni.scss
│ ├── uni_modules
│ ├── utils
│ └── vue.config.js
├── IceWk-vues --前端vue模块
│ ├── LICENSE
│ ├── README.md
│ ├── babel.config.js
│ ├── build
│ ├── dist
│ ├── jest.config.js
│ ├── jsconfig.json
│ ├── node_modules
│ ├── package-lock.json
│ ├── package.json
│ ├── postcss.config.js
│ ├── public
│ ├── serverless.yml
│ ├── src
│ ├── vue.config.js
│ └── yarn.lock
├── README.md
├── bin
│ ├── clean.bat
│ ├── package.bat
│ └── run.bat
├── doc
│ └── IceCMS环境使用手册.docx
├── mvnw
├── mvnw.cmd
├── pom.xml
└── sql --项目sql文件
├── icecms5.6.sql
└── icecms8.0.sql
配置最小开发环境
1.环境配置
MySQL JDK1.8或以上 Maven Nodejs 微信开发者工具
发布
# 构建测试环境 npm run build:stage # 构建生产环境 npm run build:prod
5.启动前端
浏览器打开,访问 http://localhost:9528 , 此时进入前端页面。
启动前端后台(后台地址http://localhost:9528/admin)
6.启动uniapp移动端
下载HBuilderX
进入(https://ext.dcloud.net.cn/plugin?id=9261)uniapp移动端插件目录,点击导入,然后即可导入到本地。
也可在本地打开IceCMS-uniapp项目
打开IceWK-uniApp目录,进行编译打包
注意事项
一些常见问题:
- MySQL 确保数据库字符集为
utf8mb4的情况下通常没有问题(”站点设置“及”文章详情“等许多表字段需要utf8mb4格式字符集来支持 emoji 表情,否则在导入 sql 文件时,即使成功导入,也会有部分字段内容不完整,导致前端页面渲染数据时报错) - 确保 Maven 能够成功导入现版本依赖,请勿升级或降低依赖版本
- 数据库中默认用户名密码为
root,123123,因为是个人项目,没打算做修改密码的页面,可在top.naccl.util.HashUtils下的main方法手动生成密码存入数据库 - 注意修改IceCMS-main目录下的
application-dev.properties的配置信息- Redis 若没有密码,留空即可
- 注意修改
token.secretKey,否则无法保证 token 安全性