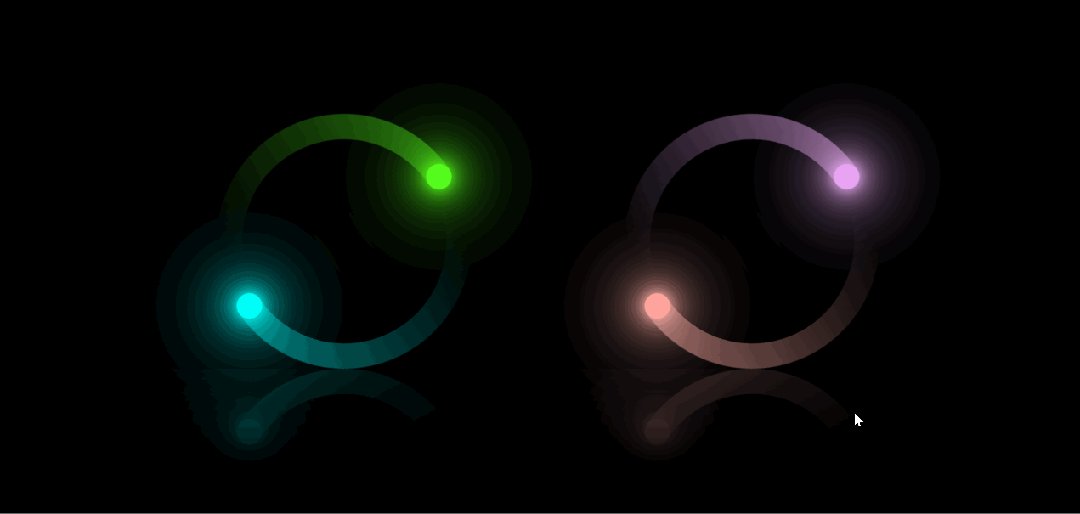
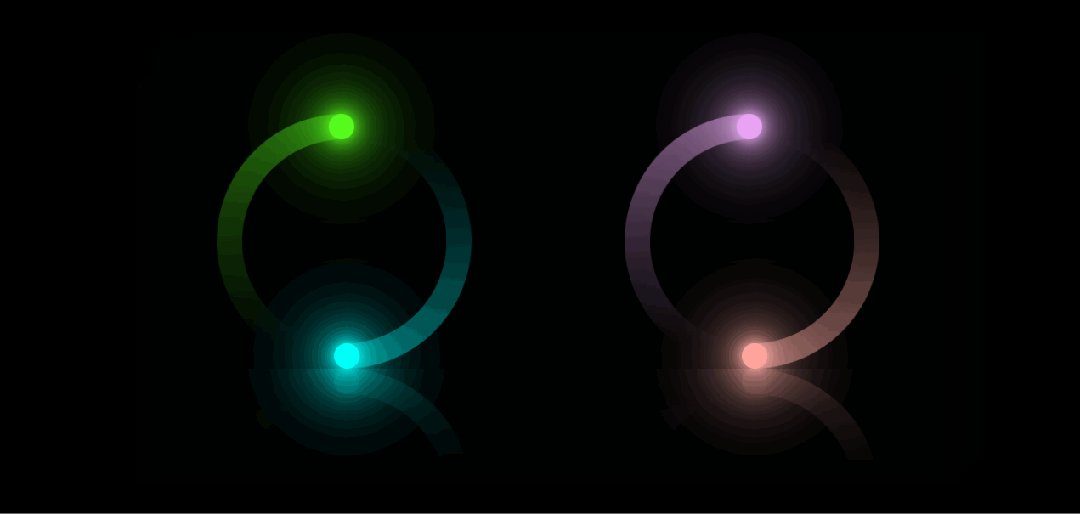
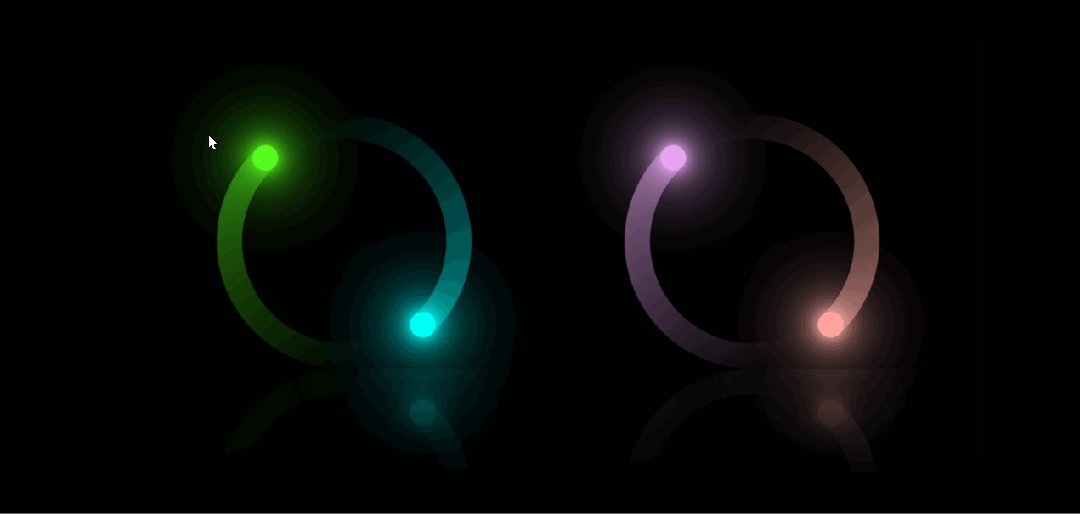
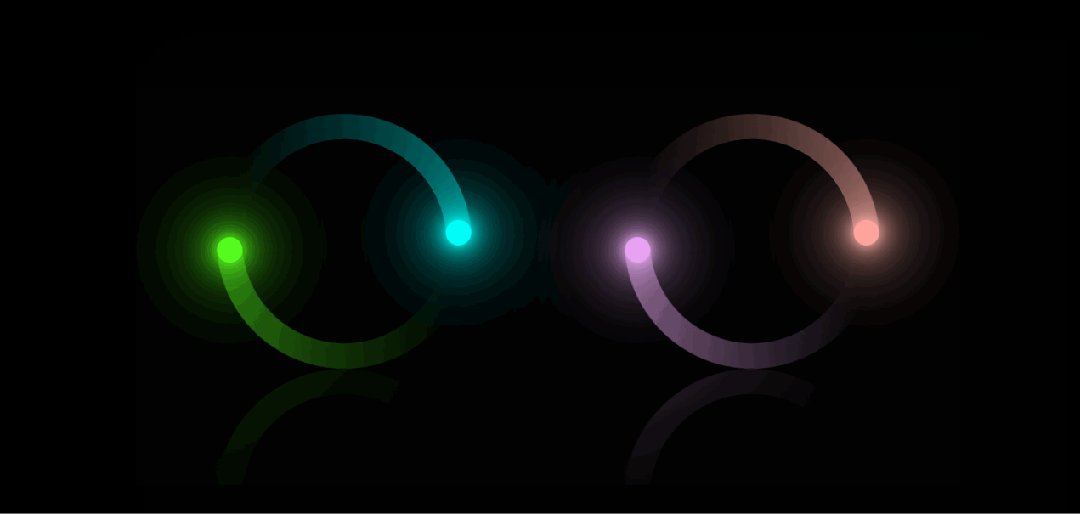
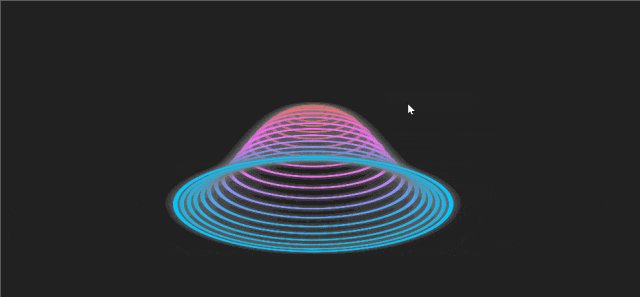
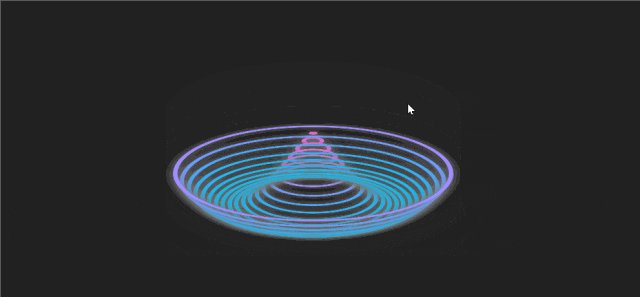
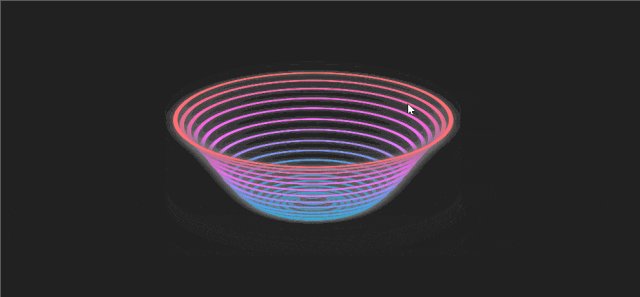
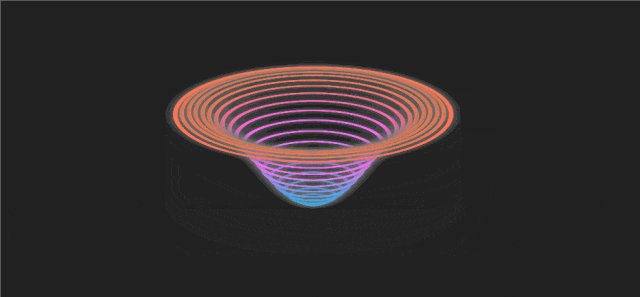
这段代码创建了一个包含多个动态移动的圆形点的动画效果。每个点都有自己的动画,它们在容器内上下移动,并在移动过程中改变色相,创建一种动态的视觉效果。这种效果可以用作网页的背景动画、加载动画或其他装饰性动画。
演示效果


HTML&CSS
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>公众号关注:前端Hardy</title>
<style>
body {
margin: 0;
padding: 0;
background: #212121;
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
}
.container {
position: absolute;
top: 40%;
height: 90%;
display: flex;
justify-content: center;
align-items: center;
}
.item {
position: absolute;
background-color: transparent;
width: calc(var(--i) * 2.5vmin);
aspect-ratio: 1;
border-radius: 50%;
border: .9vmin solid rgb(0, 200, 255);
transform-style: preserve-3d;
transform: rotateX(70deg) translateZ(50px);
animation: my-move 3s ease-in-out calc(var(--i) * 0.08s) infinite;
box-shadow: 0px0px15pxrgb(124, 124, 124),
inset 0px0px15pxrgb(124, 124, 124);
}
@keyframes my-move {
0%,
100% {
transform: rotateX(70deg) translateZ(50px) translateY(0px);
filter: hue-rotate(0deg);
}
50% {
transform: rotateX(70deg) translateZ(50px) translateY(-50vmin);
filter: hue-rotate(180deg);
}
}
</style>
</head>
<body>
<div class="container">
<div class="item" style="--i:0;"></div>
<div class="item" style="--i:1;"></div>
<div class="item" style="--i:2;"></div>
<div class="item" style="--i:3;"></div>
<div class="item" style="--i:4;"></div>
<div class="item" style="--i:5;"></div>
<div class="item" style="--i:6;"></div>
<div class="item" style="--i:7;"></div>
<div class="item" style="--i:8;"></div>
<div class="item" style="--i:9;"></div>
<div class="item" style="--i:10;"></div>
<div class="item" style="--i:11;"></div>
<div class="item" style="--i:12;"></div>
<div class="item" style="--i:13;"></div>
<div class="item" style="--i:14;"></div>
<div class="item" style="--i:15;"></div>
<div class="item" style="--i:16;"></div>
<div class="item" style="--i:17;"></div>
<div class="item" style="--i:18;"></div>
<div class="item" style="--i:19;"></div>
<div class="item" style="--i:20;"></div>
</div>
</body>
</html>
HTML 结构
-
container:定义了一个类名为container的div元素,用于包含所有的动画项。 -
item –i:X:多个类名为item的div元素,每个都有不同的–i自定义属性值,这个值用于控制动画的延迟和一些其他属性。
CSS 样式
-
body:设置页面的外边距、内边距、背景色、显示方式、对齐方式和高度。 -
.container:定义了容器的位置、高度、显示方式和对齐方式。 -
.item:定义了每个项的基本样式,包括位置、背景色、尺寸、宽高比、边框半径、边框、3D转换样式、动画和阴影。–i:自定义属性,用于计算每个项的宽度和动画延迟。aspect-ratio: 1;:保持元素的宽高比为1,使元素为正方形。border-radius: 50%;:使元素呈圆形。border:给元素添加边框。transform-style: preserve-3d;:保留3D转换效果。transform:对元素进行3D旋转和位移。animation:应用动画效果,包括名称、持续时间、缓动函数、延迟和迭代次数。box-shadow:给元素添加阴影效果。 -
@keyframes my-move:定义了一个关键帧动画,用于控制项的移动。0% 和 100%:项的初始和最终状态,位置和色相旋转。50%:项移动到新位置并改变色相。