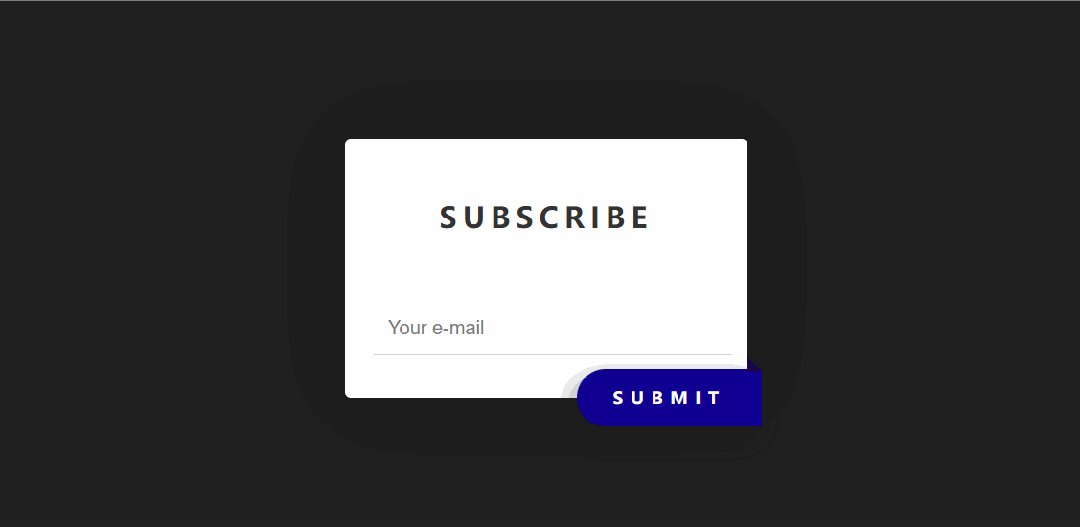
这个页面实现了一个简单的订阅表单,包含一个输入框和一个提交按钮。页面使用了Flexbox布局和绝对定位来实现居中显示和装饰效果。输入框和按钮具有良好的视觉效果和交互体验,包括焦点状态和悬停效果。
大家复制代码时,可能会因格式转换出现错乱,导致样式失效。建议先少量复制代码进行测试,若未能解决问题,私信回复源码两字,我会发送完整的压缩包给你。
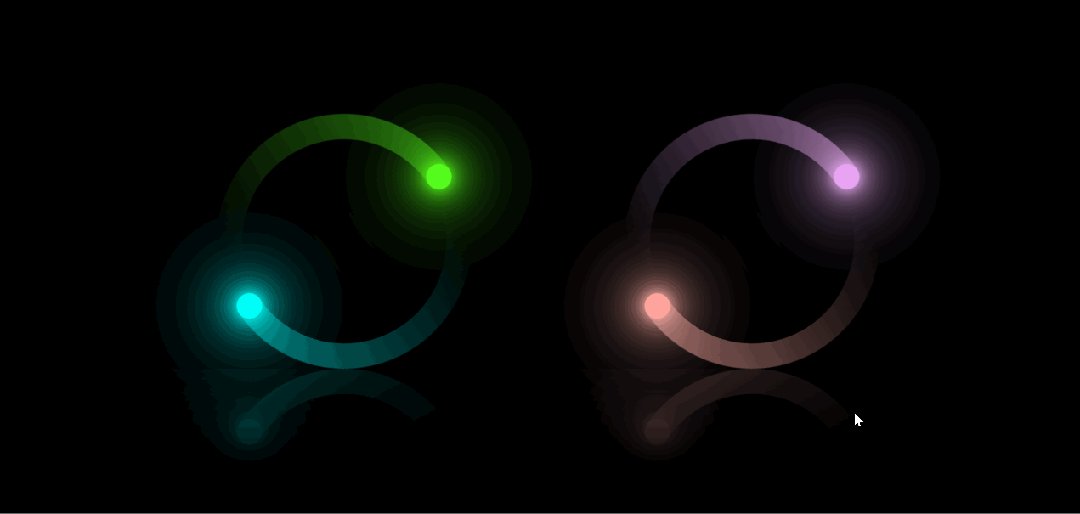
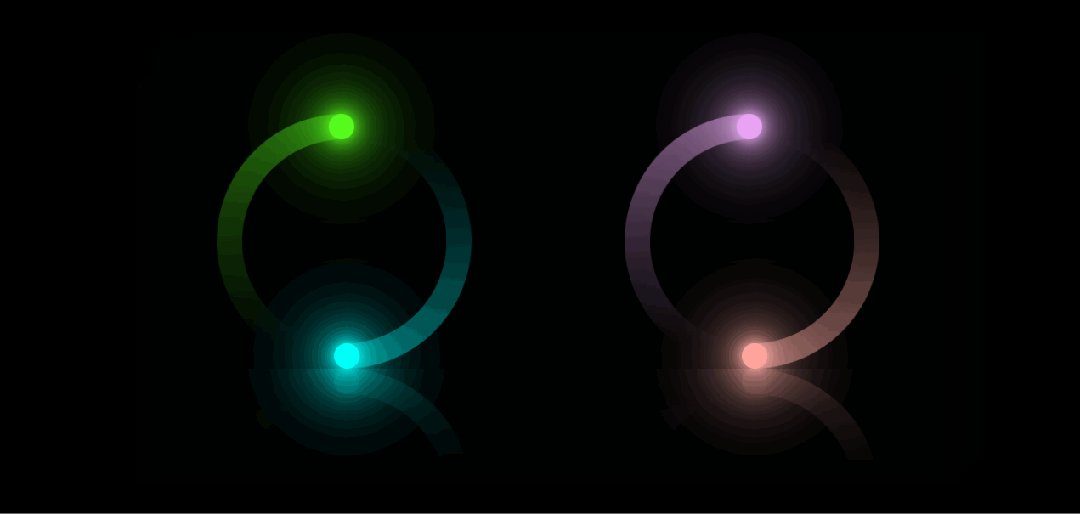
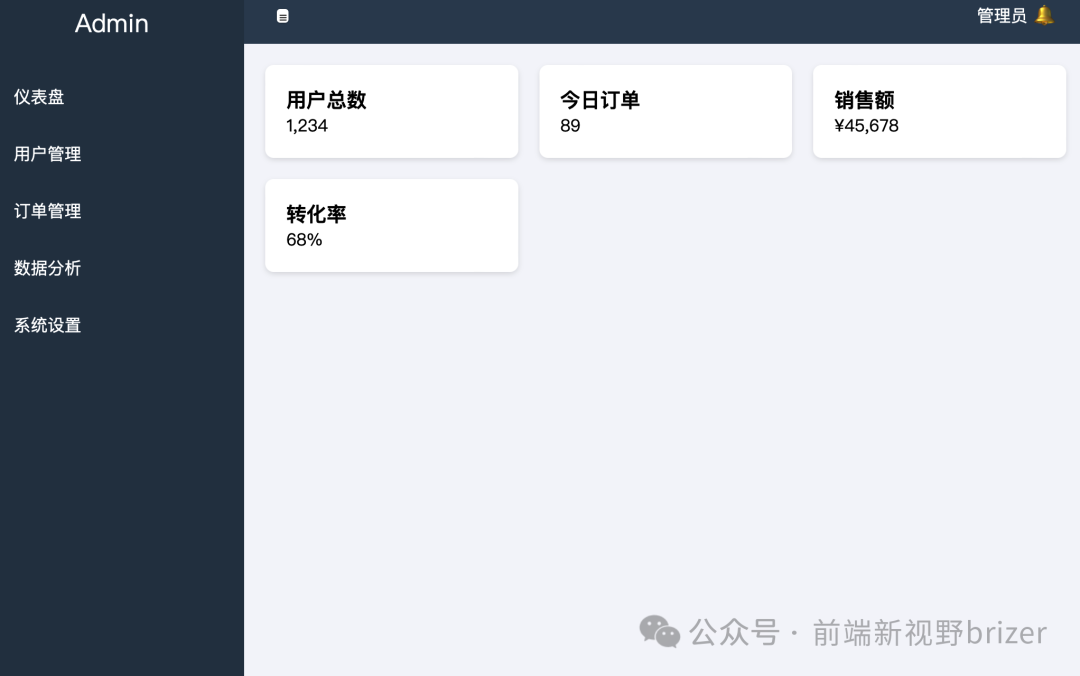
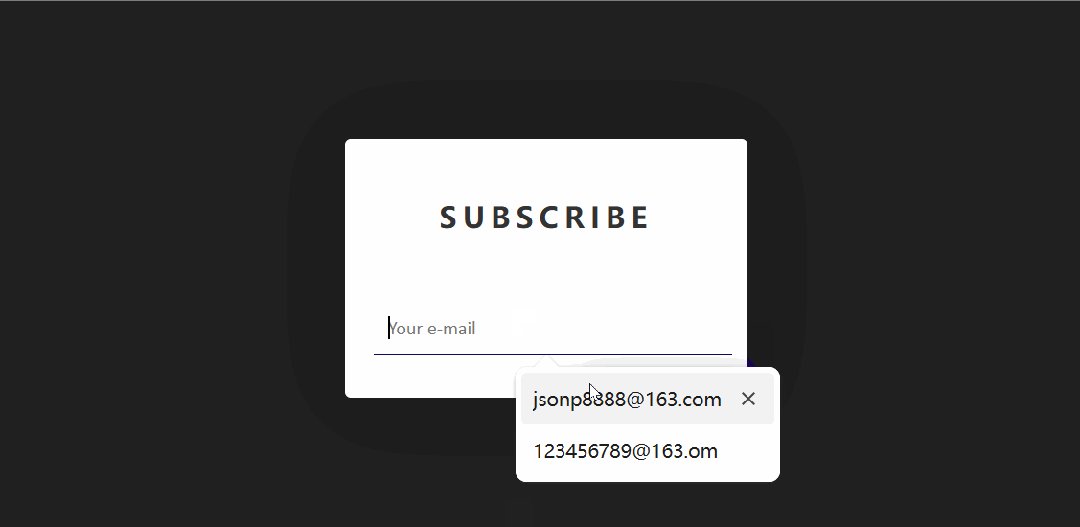
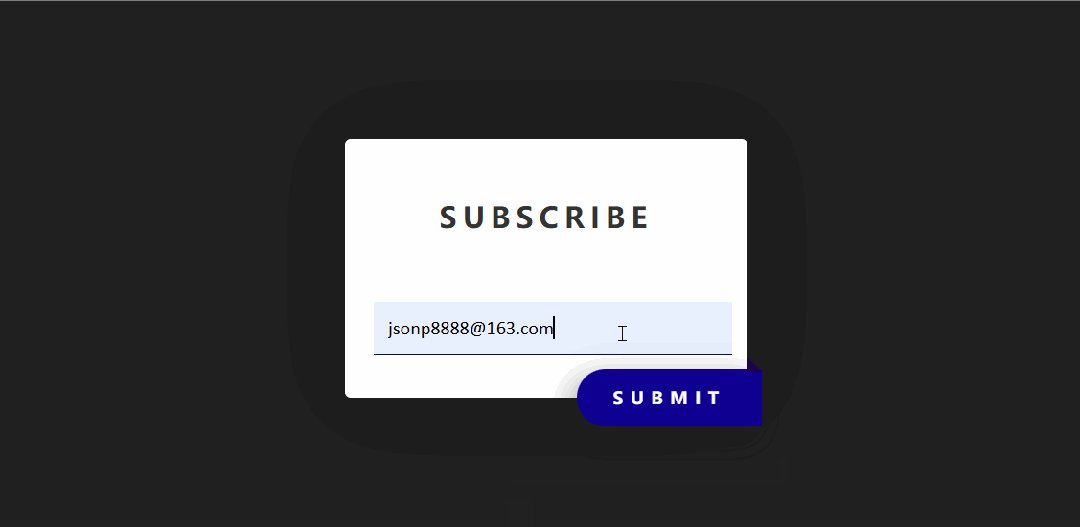
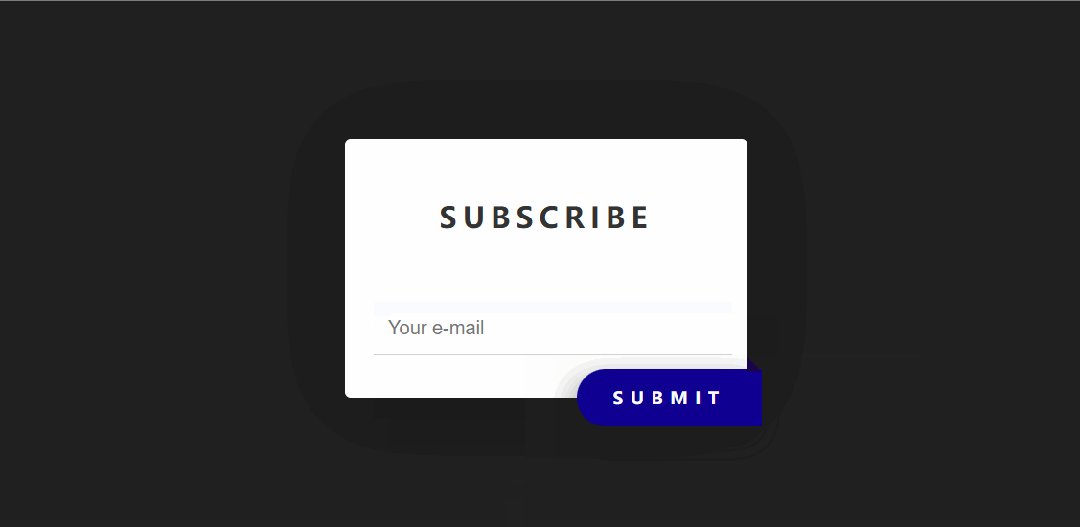
演示效果

HTML&CSS
html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
title>公众号关注:前端Hardytitle>
style>
body {
margin: 0;
padding: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
position: relative;
background: #212121;
}
.subscribe {
position: relative;
height: 140px;
width: 240px;
padding: 20px;
background-color: #FFF;
border-radius: 4px;
color: #333;
box-shadow: 0px0px60px5pxrgba(0, 0, 0, 0.4);
}
.subscribe:after {
position: absolute;
content: "";
right: -10px;
bottom: 18px;
width: 0;
height: 0;
border-left: 0px solid transparent;
border-right: 10px solid transparent;
border-bottom: 10px solid #1a044e;
}
.subscribep {
text-align: center;
font-size: 20px;
font-weight: bold;
letter-spacing: 4px;
line-height: 28px;
}
.subscribeinput {
position: absolute;
bottom: 30px;
border: none;
border-bottom: 1px solid #d4d4d4;
padding: 10px;
width: 82%;
background: transparent;
transition: all .25s ease;
}
.subscribeinput:focus {
outline: none;
border-bottom: 1px solid #0d095e;
font-family: 'Gill Sans', 'Gill Sans MT', Calibri, 'Trebuchet MS', 'sans-serif';
}
.subscribe.submit-btn {
position: absolute;
border-radius: 30px;
border-bottom-right-radius: 0;
border-top-right-radius: 0;
background-color: #0f0092;
color: #FFF;
padding: 12px25px;
display: inline-block;
font-size: 12px;
font-weight: bold;
letter-spacing: 5px;
right: -10px;
bottom: -20px;
cursor: pointer;
transition: all .25s ease;
box-shadow: -5px6px20px0pxrgba(26, 26, 26, 0.4);
}
.subscribe.submit-btn:hover {
background-color: #07013d;
box-shadow: -5px6px20px0pxrgba(88, 88, 88, 0.569);
}
style>
head>
body>
div class="subscribe">
p>SUBSCRIBEp>
input placeholder="Your e-mail" class="subscribe-input" name="email" type="email">
br>
div class="submit-btn">SUBMITdiv>
div>
body>
html>
HTML 结构
-
subscribe:定义了一个订阅表单的容器。 -
p:显示“SUBSCRIBE”文本。 -
input:定义了一个输入框,用于输入电子邮件地址。 -
submit-btn:定义了一个提交按钮。
CSS 样式
-
.subscribe:设置为相对定位。定义了高度、宽度、内边距、背景颜色、圆角、颜色和阴影。 -
.subscribe:after:定义了一个伪元素,用于创建一个三角形的装饰效果。设置为绝对定位,位于容器的右下角。 -
.subscribe p:设置文本居中对齐,字体大小、加粗、字母间距和行高。 -
.subscribe input:设置为绝对定位,位于容器的底部。定义了边框、内边距、宽度、背景颜色和过渡效果。 -
.subscribe input:focus:定义了输入框聚焦时的样式,包括边框颜色和字体样式。 -
.subscribe .submit-btn:设置为绝对定位,位于容器的右下角。定义了圆角、背景颜色、颜色、内边距、字体大小、加粗、字母间距、右下角和底部位置、光标样式、过渡效果和阴影。 -
.subscribe .submit-btn:hover:定义了按钮悬停时的样式,包括背景颜色和阴影效果。
各位互联网搭子,要是这篇文章成功引起了你的注意,别犹豫,关注、点赞、评论、分享走一波,让我们把这份默契延续下去,一起在知识的海洋里乘风破浪!