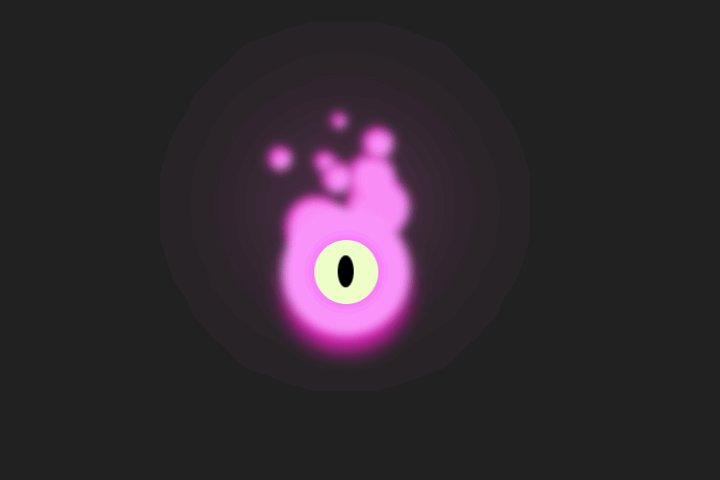
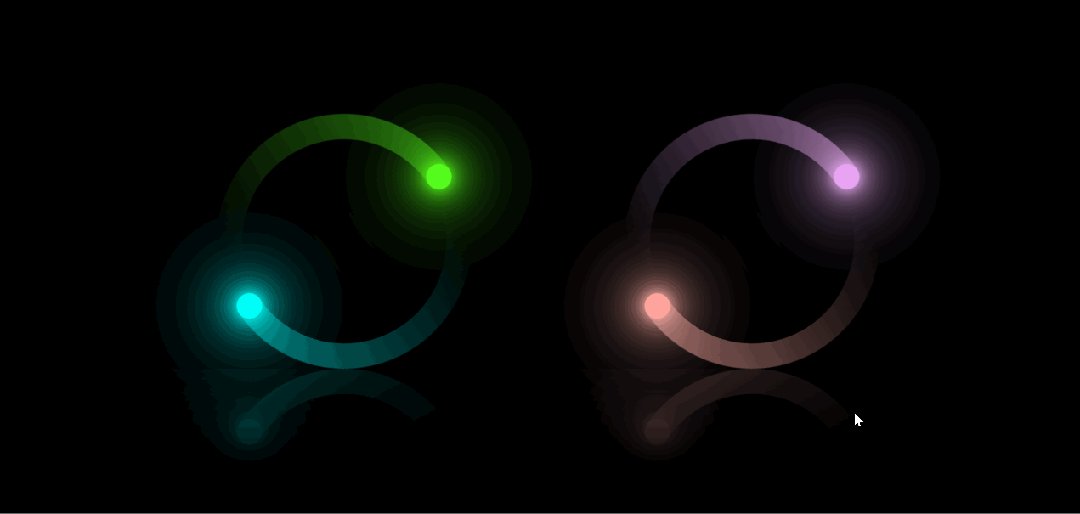
这个页面实现了一个带有两组不同颜色和渐变效果的加载动画。每组动画包含四个加载器,每个加载器都有一个旋转动画和光点效果。页面使用了CSS动画和渐变背景来增强视觉效果,整体设计风格现代且具有视觉吸引力。
大家复制代码时,可能会因格式转换出现错乱,导致样式失效。建议先少量复制代码进行测试,若未能解决问题,私信回复源码两字,我会发送完整的压缩包给你。
演示效果

HTML&CSS
html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
title>公众号关注:前端Hardytitle>
style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
@keyframes animate {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #000;
}
.loader-container {
position: relative;
width: 100%;
height: 200px;
display: flex;
align-items: center;
justify-content: center;
-webkit-box-reflect: below 0linear-gradient(transparent, transparent, rgba(0, 0, 0, 0.333));
}
.loader {
position: absolute;
width: 200px;
height: 200px;
border-radius: 50%;
animation: animate 2s linear infinite;
}
.loader1:before,
.loader2:before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 50%;
height: 100%;
background: linear-gradient(to top, transparent, rgba(0, 255, 249, 0.4));
background-size: 100px180px;
background-repeat: no-repeat;
border-top-left-radius: 100px;
border-bottom-left-radius: 100px;
}
.loader2,
.loader4 {
animation-delay: -1s;
filter: hue-rotate(290deg);
}
.loaderi {
position: absolute;
top: 0;
left: 50%;
transform: translateX(-50%);
width: 20px;
height: 20px;
background: #00fff9;
border-radius: 50%;
z-index: 100;
box-shadow: 0010px#00fff9, 0020px#00fff9, 0030px#00fff9,
0040px#00fff9, 0050px#00fff9, 0060px#00fff9, 0070px#00fff9,
0080px#00fff9, 0090px#00fff9, 00100px#00fff9;
}
.loaderspan {
position: absolute;
inset: 20px;
background: #000;
border-radius: 50%;
z-index: 1;
}
.loader-container2.loader1:before,
.loader-container2.loader2:before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 50%;
height: 100%;
background: linear-gradient(to top, transparent, rgba(250, 169, 158, 0.5));
background-size: 100px180px;
background-repeat: no-repeat;
border-top-left-radius: 100px;
border-bottom-left-radius: 100px;
}
.loader-container2.loader2,
.loader-container2.loader4 {
animation-delay: -1s;
filter: hue-rotate(290deg);
}
.loader-container2.loaderi {
position: absolute;
top: 0;
left: 50%;
transform: translateX(-50%);
width: 20px;
height: 20px;
background: #ffa59e;
border-radius: 50%;
z-index: 100;
box-shadow: 0010px#ffb0ab, 0020px#ffb0ab, 0030px#ffb0ab,
0040px#ffb0ab, 0050px#ffb0ab, 0060px#ffb0ab, 0070px#ffb0ab,
0080px#ffb0ab, 0090px#ffb0ab, 00100px#ffb0ab;
}
.loader-container2.loaderspan {
position: absolute;
inset: 20px;
background: #000;
border-radius: 50%;
z-index: 1;
}
style>
head>
body>
div class="loader-container">
div class="loader loader1">span>span>div>
div class="loader loader2">span>span>div>
div class="loader loader3">i>i>div>
div class="loader loader4">i>i>div>
div>
div class="loader-container loader-container2">
div class="loader loader1">span>span>div>
div class="loader loader2">span>span>div>
div class="loader loader3">i>i>div>
div class="loader loader4">i>i>div>
div>
body>
html>
HTML 结构
-
loader-container:包含一组加载动画。 -
loader loader1:定义了一个加载动画,包含一个span元素。 -
loader loader2:定义了另一个加载动画,包含一个span元素。 -
loader loader3:定义了第三个加载动画,包含一个i元素。 -
loader loader4:定义了第四个加载动画,包含一个i元素。 -
loader-container loader-container2:包含另一组加载动画,样式与第一组略有不同。包含与第一组相同的四个加载动画,但使用了不同的颜色和渐变效果。
CSS 样式
-
.loader-container:设置为相对定位。使用Flexbox布局,居中显示内容。设置高度为200px。使用-webkit-box-reflect属性添加反射效果。
-
.loader:设置为绝对定位。定义了宽度和高度,设置为圆形(border-radius: 50%)。使用animation属性应用旋转动画。
-
.loader1:before, .loader2:before:定义了伪元素,用于创建渐变效果。设置为绝对定位,覆盖加载动画的一半。使用linear-gradient定义渐变背景。
-
.loader2, .loader4:设置动画延迟为-1秒。应用色相旋转滤镜(filter: hue-rotate(290deg))。
-
.loader i:定义了一个绝对定位的圆点,用于创建光点效果。设置了背景颜色和阴影效果。
-
.loader span:定义了一个绝对定位的圆形元素,用于覆盖加载动画的中心部分。设置背景颜色为黑色。
各位互联网搭子,要是这篇文章成功引起了你的注意,别犹豫,关注、点赞、评论、分享走一波,让我们把这份默契延续下去,一起在知识的海洋里乘风破浪!