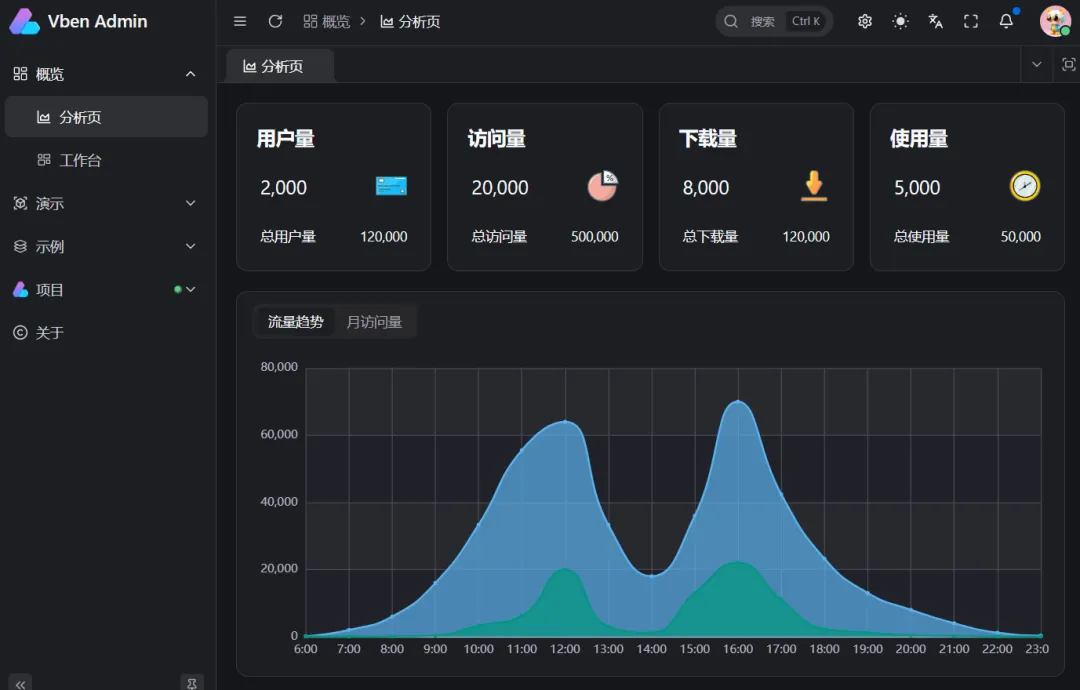
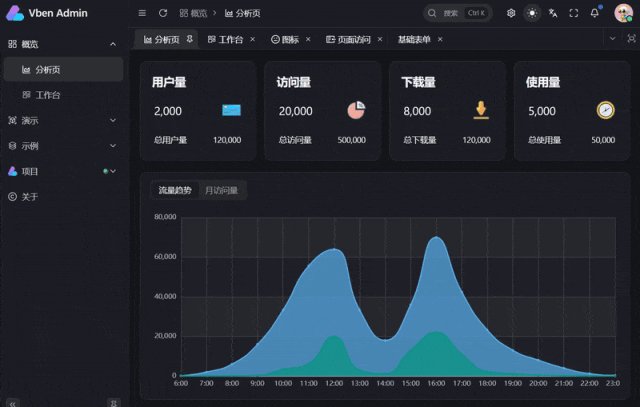
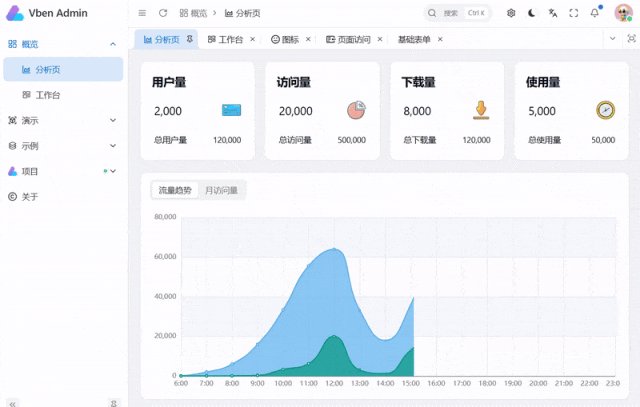
在这个页面中包括了数据概览面板以及各种样式的数据统计图表组件,真正的开箱即用,你只需要将自己的业务统计数据替换上去就可以了,页面样式和布局已经十分完美。
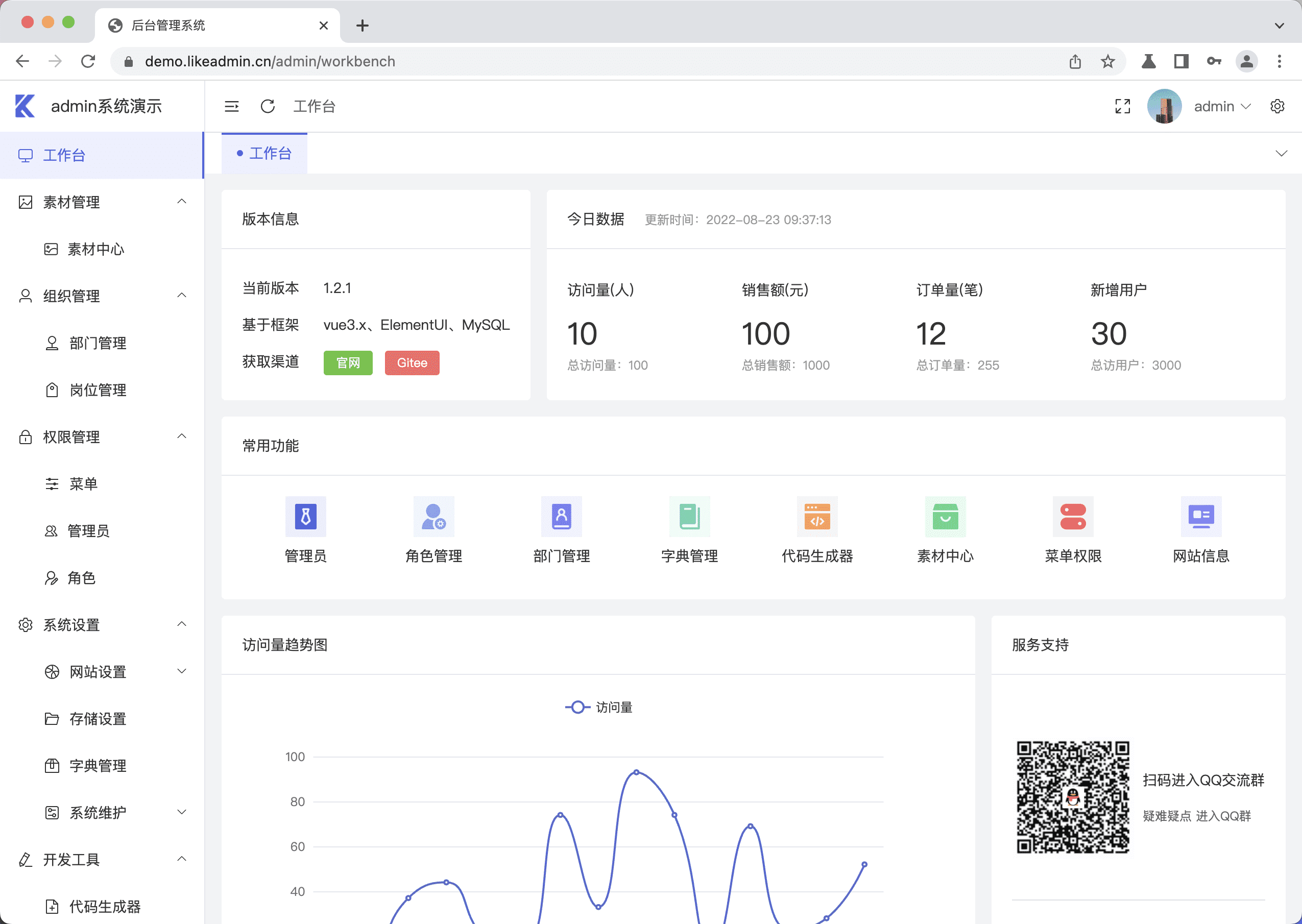
个人工作台页面

Vue vben admin
简介
Vue Vben Admin 是一个免费开源的中后台模版。使用了最新的vue3,vite4,TypeScript等主流技术开发,开箱即用的中后台前端解决方案,也可用于学习参考。
项目介绍
Vben Admin提供了一些非常实用的功能,让开发者的工作更加轻松高效。下面我们来看看它的一些主要特点。
- 快速代码生成
只需一条简单的命令pnpm run codegen,就可以自动生成项目所需的代码,比如页面路径、菜单项、数据接口以及表单等。
- 使用TypeScript开发
整个项目是用TypeScript编写的,这有助于提高代码的质量,并且可以在编码阶段就捕捉到很多错误,而不是等到程序运行时才发现问题。
- 灵活的模块化结构
项目按照模块化的方式构建,各个功能被分割成独立的小部分。这意味着每个模块都可以单独进行开发、测试和维护,同时也为以后添加新功能或更新现有功能提供了便利。
- 丰富的组件选择
对常用的Ant Design Vue组件进行了优化和扩展,创建了一系列易于使用的高级组件,例如BasicTable(基础表格)和BasicForm(基础表单)。
- 个性化的主题选项
Vben Admin允许你根据自己的喜好调整应用的颜色方案。
- 多语言能力
内置了强大的多语言支持,能够轻松创建适用于全球用户的多语言应用程序。
软件预览
后台数据统计分析页面

在这个页面中包括了数据概览面板以及各种样式的数据统计图表组件,真正的开箱即用,你只需要将自己的业务统计数据替换上去就可以了,页面样式和布局已经十分完美。
个人工作台页面

个人工作台页面集成了快捷导航、最新动态、待办事项等个人工作相关面板。
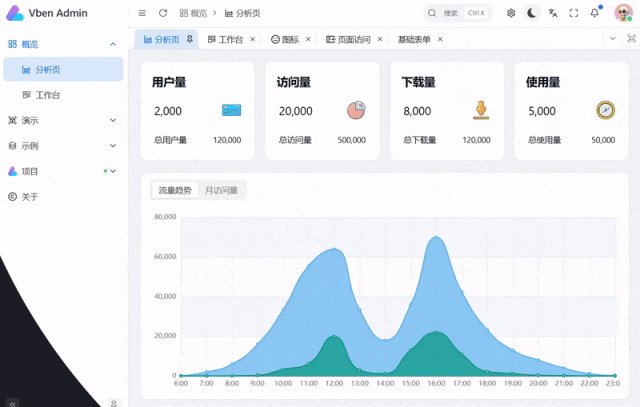
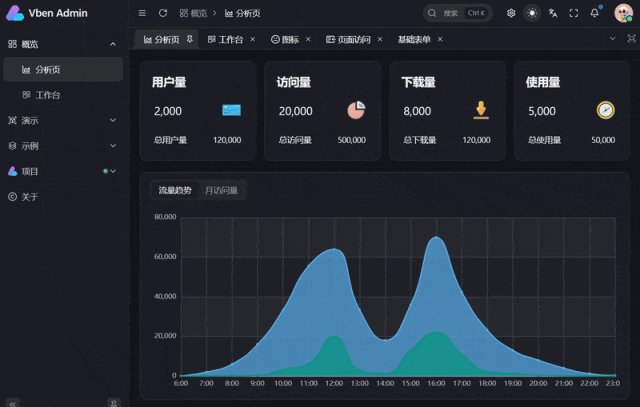
个性化主题切换
我们可以设置深色主题和浅色主题
我们也可以设置不同的主题颜色
消息通知


消息通知页面是通过点击右上角消息提醒动画图标弹出的,页面中展示了最新的消息列表,这里你只需要将自己系统的消息后台接口接入即可。
表单组件
Vben Admin提供了功能强大的表单组件,包括基础表单、动态表单以及表单验证这些组件模块。
表格组件
Vben Admin的表格组件是在vxe-table基础上进行简单的二次封装,大部分属性与方法与vxe-table保持一致。
抽屉组件
抽屉组件在PC端网页中使用非常广泛,Vben Admin也考虑到这个组件重要性,因此对其重点打造。开发者可以调用组件接口,快速定制自己的抽屉组件。
以上就是小星为大家介绍的Vben Admin大致情况,它还有其他一些优秀的组件和特性等待大家去了解。感谢大家阅读!
开源地址:
https://github.com/vbenjs/vue-vben-admin